こんにちは!株式会社Cosmowayが組織するデジタルプロダクション「factory4」のUIUXデザイナー新谷です。
今回はウェブサイトのレスポンシブデザインと、そのうえで重要なブレイクポイントについてです。レスポンシブやブレイクポイントは、デザイナーやエンジニアの皆さんにとっては当たり前の手法として用いていると思いますが、PCやタブレット、スマホなどさまざまなデバイスが登場し、多種多様な閲覧・活用方法があるため、改めて整理してみたいと思います。
※今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。
レスポンシブデザインとブレイクポイント

各デバイスは解像度が大きくなり数年前とはサイズが大小さまざま違います。そんな中で現在の主流となったデバイスサイズにフォーカスしつつ、自分自身レスポンシブデザインやブレイクポイントについて整理し、思考をアップデートできればと考えています。
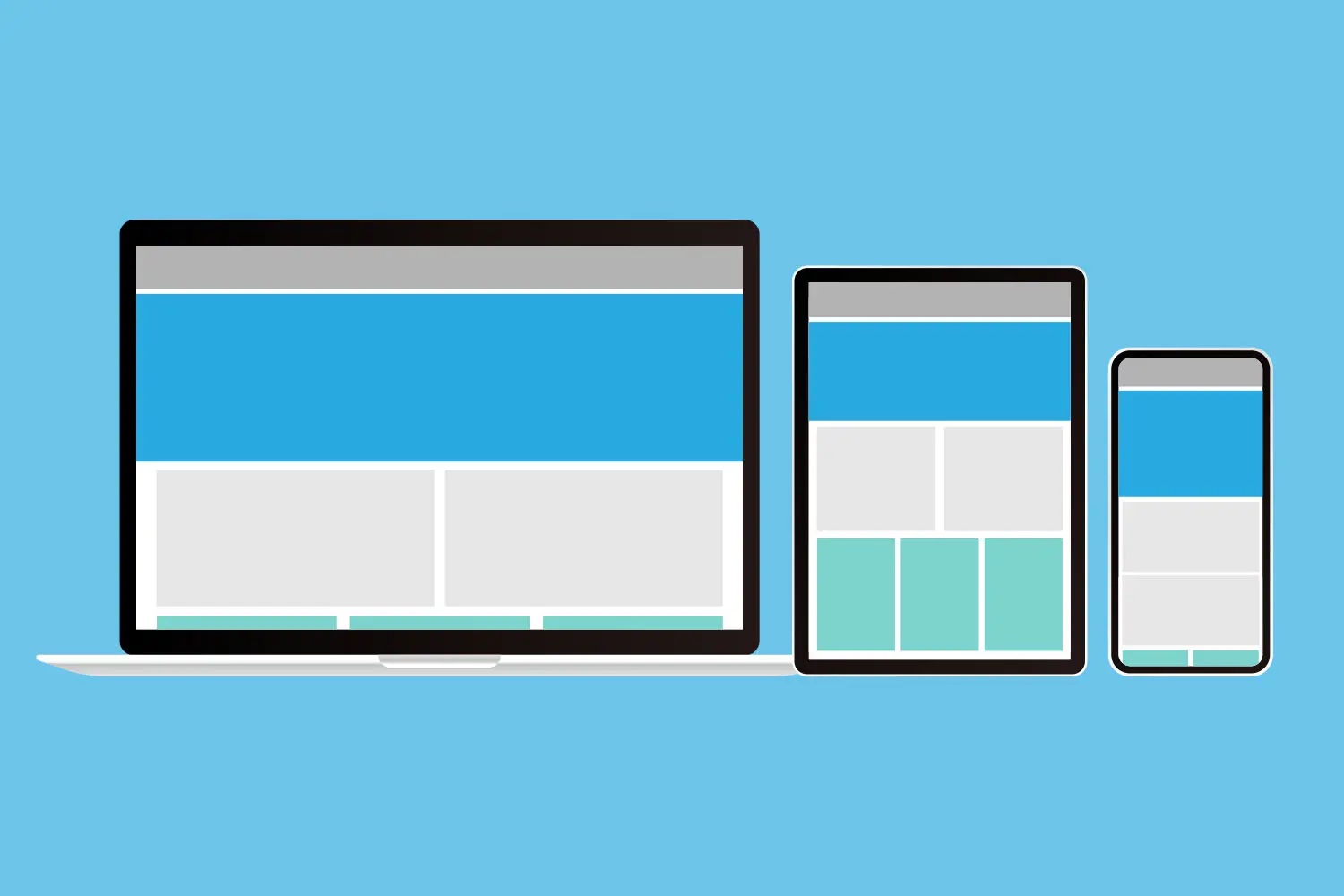
そもそもレスポンシブデザインとは
ウェブデザインに関わる多くの方はご存知かと思いますが、レスポンシブデザインとは、ユーザーのデバイス(PC、タブレット、モバイルなど)に関係なく、同じURLでも画面サイズに応じて表示を最適化したデザインのことを言います。

弊社のサイト閲覧ユーザーも過半数以上がモバイルとなっているように、現在ウェブサイトの閲覧はPCではなくスマートフォンやタブレットが主流となりました。さまざまな種類のモバイルデバイスでは解像度が異なり画面サイズ(とくに横幅)が多種多様になることで、レスポンシブデザインが重要視されています。
レスポンシブデザインの歴史ときっかけ
レスポンシブデザインは2009~2010年ごろから定義され始めました。今では主流となった概念ですが、登場は10年以上前になります。ちょうどスマートフォンが普及し始めた時代と重なりますね。ちなみに、この時登場していたのはAppleの「iPhone 4」です。懐かしい。

Googleがモバイルフレンドリーなレスポンシブデザインを2015年から推奨し始め、2021年には「モバイル・ファースト・インデックスに移行する」と発表したことにより、レスポンシブデザインへの関心は一気に高まりました。
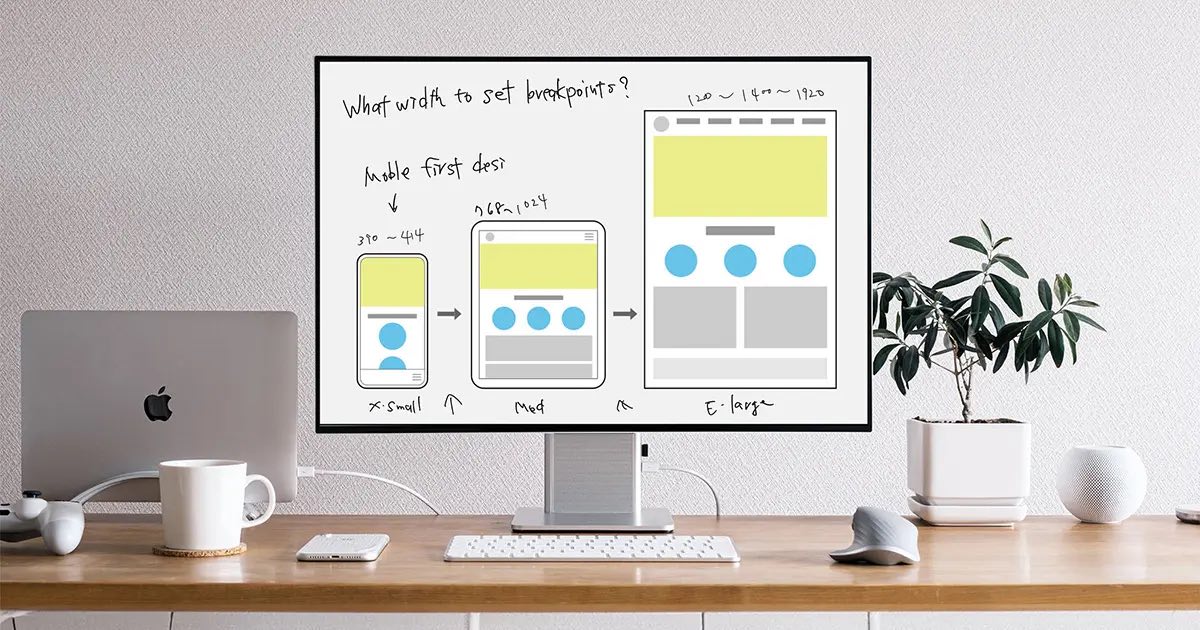
ブレイクポイントの決定方法
ブレイクポイントを決める際、主流となっているPC、タブレット、スマホの横幅を調査し、それらを比較したうえでシェアの高い横幅にアプローチする手法が多く取られています。実際、それによって多くのデバイスに対応できますし、ひとつの方法としては問題ないように思います。
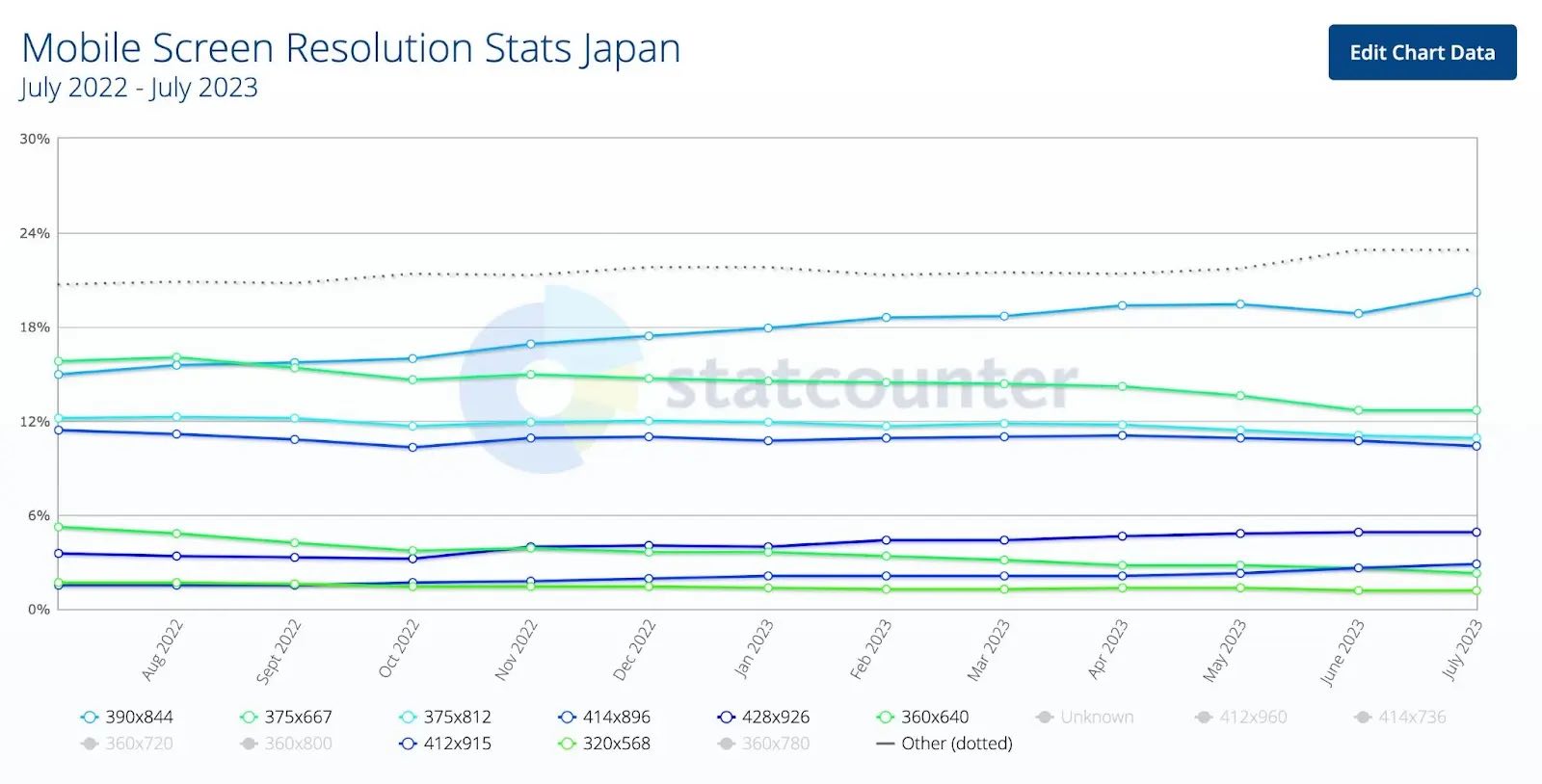
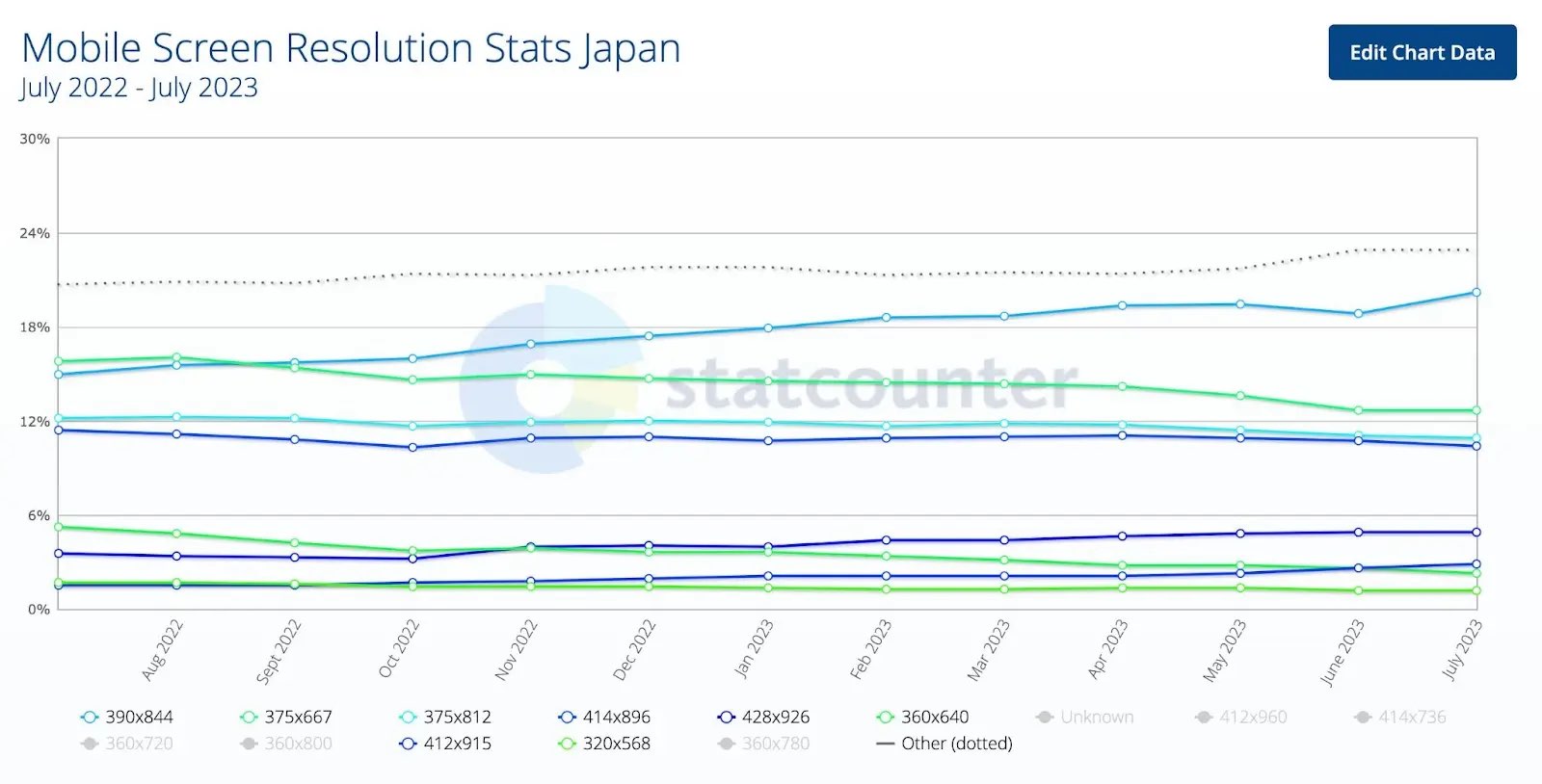
ただ、主流のデバイスサイズは、時代や技術の進歩ですぐに変動してしまいます。特定のデバイスのサイズを基準にブレイクポイントを決めていれば、この先も新しい端末が登場するたびに変更したりしなくてはいけません。一例として国内利用の2023年7月時点のモバイル画面サイズの統計をみてみましょう。
| 画面サイズ | シェア率 |
|---|---|
| 390×844 | 15.18% |
| 375×667 | 8.76% |
| 375×812 | 7.26% |
| 414×896 | 7.11% |
| 393×852 | 5.24% |
| 412×915 | 4.8% |
| 428×926 | 3.47% |
| 360×800 | 3.3% |
モバイル端末の画面サイズのシェア率の一部抜粋

出典:Mobile Screen Resolution Stats Japan
主流のデバイスに合わせて最適化したとしても、別のデバイスではテキストやマージンが窮屈に感じたり、逆にスペースが余るといったケースも出てきてしまいます。シェア率から考え、最小375pxに合わせて設計すればある程度カバーできるため、それで良しとするのか、または360、320pxもカバーすべきなのかは、場合に応じて検討する必要があるでしょう。
長期的に運用されるウェブサイトで、その時点での主流端末幅にデザインが左右される設計にしてしまうと、それが致命傷になる可能性もあります。そのため理想は、最小の画面幅から最大の画面幅まですべての環境でできるだけ100点に近い形で最適化されたインターフェースを実現することになります。レスポンシブデザインはすべてで100点を目指すのではなく、より100点に近いという意味で、多くのサイズで最適化された90点を目指す思考だと考えています。
ここで、タブレット端末のシェアもみてみましょう。
| 画面サイズ | シェア率 |
|---|---|
| 768×1024 | 27.9% |
| 810×1080 | 12.33% |
| 820×1180 | 6 88% |
| 834×1194 | 5.79% |
| 744×1133 | 5.66% |
| 1024×1366 | 4.66% |
| 800×1280 | 3.67% |
タブレット端末の画面サイズのシェア率の一部抜粋

出典:Mobile Screen Resolution Stats Japan
いまだにタブレットは、768pxが主流となっているのがわかります。そのためブレイクポイントは、幅768pxまたは最大幅の1024pxで設計しているサイトがほとんどではないでしょうか。
ただしタブレットの場合、横にして閲覧するユーザーも想定されますし、PC幅を1024px以上とした場合、900〜800pxくらいの幅を想定したデザインになっていないケースも意外と多かったりします。ブレイクポイントを細かく刻むのか、ひとつのブレイクポイントに向けてある程度幅を持たせて最適化したデザインとするかなどの工夫が必要となるでしょう。
平均値をみると、スマートフォンは375px、タブレットは768px、PCは1024px以上でブレイクポイントを刻めば、基本的に多くの端末をカバーできることになります。
ブレイクポイントの定数を事前に用意する方法
前述したとおり、すべての幅、環境で最適化されたデザインが理想です。しかし完全なブレイクポイントとデザインを決めるのはとても難しいため、デザインに対してブレイクポイントを定めるのではなく、幅の定数を用意し、それに向けて設計する方法を紹介します。
あらかじめ的確な幅と位置でブレイクポイントを用意しておき、エンジニア側からデザイナーに(または逆でも良い)ブレイクポイントを事前に決定して、それにむけて最適化、設計していくやりかたです。
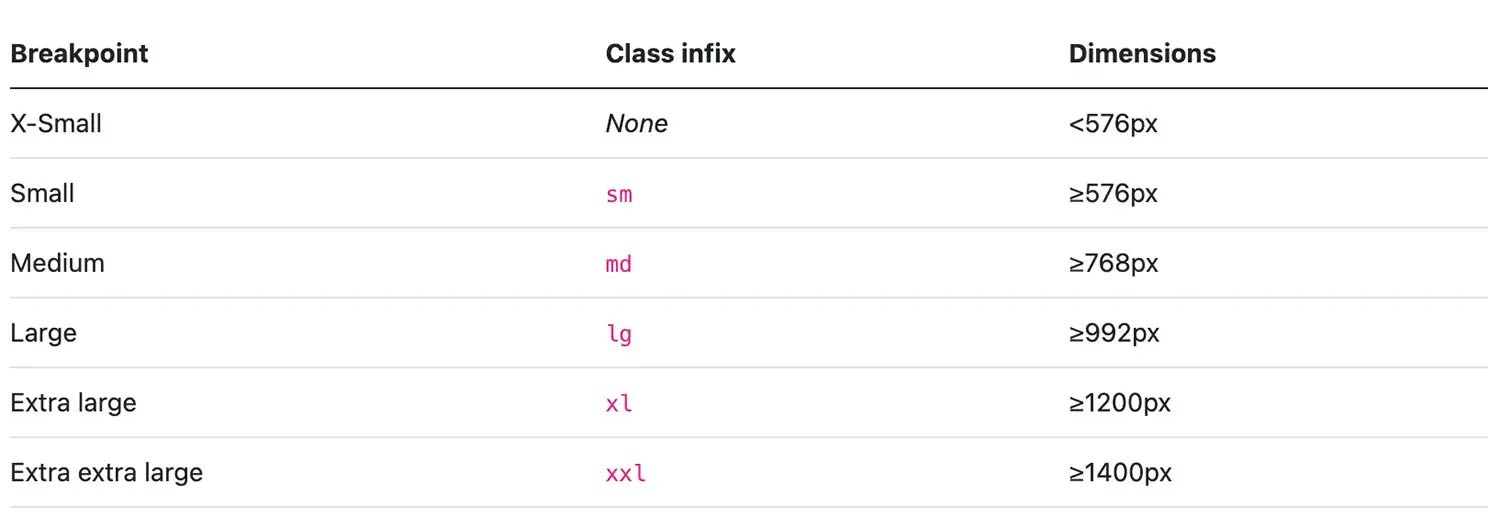
たとえばメジャーなフレームワークでいくと、Bootstrap 5では次のように定義されています。Smallが576px以下で潔いなと感じます(笑)。

出典:Breakpoints · Bootstrap v5.0
命名も「SP(モバイル)」「PC」などではなく、「大」「中」「小」を表すような英語で細かく定義されています。ブレイクポイントが増える可能性がある場合は具体的な命名でないほうが汎用性が高いケースも多いため、どのような命名規則にするのかも大切な要素となるでしょう。
癖のあるpx幅とブレイクポイントの数
個人的にはLargeの992px部分がとても重要だと考えています。PCが1200〜1400px以上で設計されている場合、768pxなどのタブレットを想定した場合、次のブレイクポイントは横の振り幅が大きくなります。そのため、このあたりにブレイクポイントがないと、デザインが崩れてしまうケースも多く、癖のある幅だと感じています。
メンテナンス面ではブレイクポイントは少ないほうが良いですが、たとえばふたつのデザインで対応するのは非常に難しいです。複数幅で用意するか、そもそも少ない幅で対応できるデザインにするのかなどを実装する側で事前に考えたり、サイトのコンセプトなどによって臨機応変に設計することが重要です。
モバイルファーストでデザインする

レスポンシブデザインでは、ブレイクポイントを決めることのほかに、モバイルファーストで設計することも重要です。モバイルの小さな表示領域のなかでは、必然的にユーザー体験の中核部分をデザインすることが大切となるのです。つまり機能の本質を抽出し、引き算のデザインを行う。シンプルなものにそぎ落とし、必要な要素は追加していくデザイン思考です。(参考連載記事:「モバイルファーストなデザインをするときのポイントを改めてまとめてみた」)
優れたモバイルファーストデザインの3つの原則
1. ユーザーのためのデザインと簡潔さ
フローやユースケースを意識し、ユーザーが直面している課題やニーズを特定。解決やタスク完了を素早くかつ効果的にサポートするためのデザインを検討し、設計する。
2. 情報階層を明確にし、一貫性のある直感的なデザインを
ユーザーが必要な情報は何かを精査する際、コンテンツの重要度を示し、メインとサブの要素を識別しやすくする。階層、タップ数、余白などを整理したデザインにする。
3. 可読性や操作性に配慮して設計する
配色やコントラストはアクセシビリティを意識すべきだが、目的により臨機応変に設計。フォントは統一して多用しないよう配慮し、アイコンやボタン、行間、要素に対してのマージンを最適化。モバイルからタブレット版などに可変した場合のバランスに配慮して設計する。
まとめ
今回はレスポンシブデザインとそのブレイクポイントについて整理してきました。レスポンシブ対応でウェブページのモバイルフレンドリー化することは必須となっており、SEOの評価にもつながります。

出典:モバイル フレンドリー テスト – Google Search Console
ブレイクポイントを決めるうえで完全な正解はありません。UIを1カラムなのか2カラムで設置したいのかでも大きく違いが出てきますし、サイトの目的や表現したい内容によって、ポイント数は変わるものだと思います。より多くの人にとって快適に閲覧できるウェブサイトにするためにも、ユーザーのシェア率が高い画面サイズを常に追いかけアップデートを繰り返すのもひとつの方法ですし、決め打ちしたポイントに対して、最適なデザインを行う方法もあります。
今回のポイントまとめ
・すべての画面サイズで美しく表示されるのが理想。結果的にどのデバイスにおいても最適化されているようにするのがベスト。
・主流のデバイスのサイズを基準とする方法もあるが、ある程度の的確な位置と間隔で決め打ちしたブレイクポイントを用意し、それに向けて最適な設計をすると破綻しづらい。
・実装する側とデザインする側で、ブレイクポイントとデザインに対して共通認識を持っていることが大切。
・特定のデバイスに引っ張られたデザインや実装は、メンテナンス面などに影響が出る可能性がある。
・幅360px未満のデザインの対応。
レスポンシブデザインは奥が深く、ランドスケープ対応やデザインだけでなく画像やエフェクトの切り替えなど実装面でもさまざまな手法があります。デザイナーとエンジニアが連携し共通認識をもち、特定の端末だけを意識しないレスポンシデザインを設計することで、自然にどの端末でもきれいに表現できるはずです。
この記事がレスポンシブデザインを考えるひとつのヒントとなれば幸いです。それではまた次回の記事でお会いしましょう。
以上、新谷でした。ありがとうございました!!
こちらの記事もおすすめです
様々なサービスやプラットフォームを通じて、UIUXデザイン関連の考察を連載しています。ぜひこちらもご覧ください。
CreatorZine
今回の記事はウェブマガジン「CreatorZine(クリエイタージン)」さんに寄稿させていただいた記事の追記、更新版となります。企業で働くクリエイターをサポートするウェブマガジンです。こちらもどうぞご覧ください。
Contact
各種デザインやイラスト制作承ります!お気軽にお問い合わせください。